You are running a blog? Did you ever test if your website is mobile friendly? No?
Then you better read on because you could find this post interesting (and important) for you!
Since April this year Google values websites worse if they appear as not mobile-friendly on smartphones and tablet computers.
It is therefore important for you as a blogger that google rates your blog as “mobile-friendly”. Otherwise you will perhaps risk to lose traffic and visitors.
But how can I check if my website/blog is mobile friendly?
Fortunately this is is very easy, as Google is so kind to offer a possiblity to test it.
Just open the “Mobile-Friendly Test” and enter the URL to your website or blog.
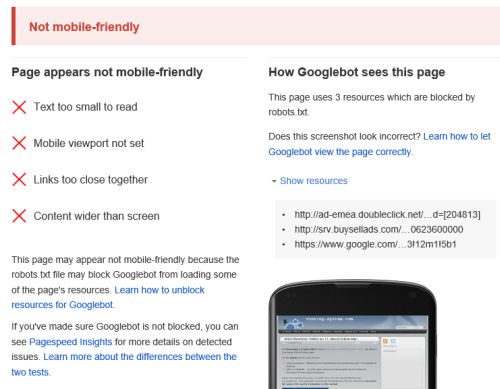
Click “Analyze” and some seconds later you will get a report how Googlebot sees your website and if it appears as mobile friendly.
I have tested my blog www.running-system.com and the result was really poor…

If your website/blog is mobile friendly everything is ok. Otherwise it is time to act!
Google is so kind to support you with a good documentation. Just click on “Make this page mobile friendly” top right, and read the instructions/concrete proposals to find a solution that is suitable for you.

In my case I am unfortunately still looking for a solution.
My WordPress theme is rather old and has not been updated for a long time. In addition it is not a so called “responsive” theme.
“Responsive” means that it creates a consistent user experience for browsers of all shapes and sizes. This includes everything from mobile phone browsers all the way up to large television screens.
The result of not beeing responsive is of course not to be mobile friendly…
As far as I see I have the following possibilities (please let me know if there is something missing):
I can…
- change my WordPress theme into a responsive one
- use a WP plugin that adds a mobile theme for mobile visitors
- leave everything as it is
Changing the WordPress theme has some pros and cons:
+ theme would be “responsive” and mobile-friendly
+ chance to make the blog design more attractive (or more ugly…)
+ a modern theme may offer a better security, more features,…
+ maybe a better ranking for mobile users searching with Google
– I really like my actual theme
– it takes a lot of time (time is rare at the moment)
Of course I tried WP Mobile Plugins as a solution for this challenge, too:

I installed the WPtouch Mobile Plugin:
+ easy to install
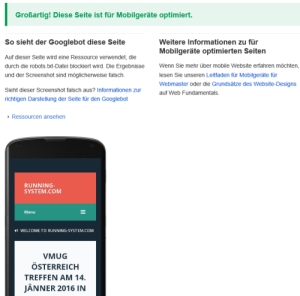
+ despite the “old” theme I am mobile-friendly (says Google)
– I was not able to add the ads for my blog sponsors
– I do not like the mobile theme (design, usability…)
I tried some other mobile plugins, too – but they all had the same advantages and disadvantages in my experience.
One plugin I would really still love to test is Jetpack together with the Mobile Theme Ads for Jetpack.
Unfortunately I cannot install these plugins since I have updated to WordPress 4.4.
Leaving everything as it is, is only an option for a short time. Either I can install Jetpack in the next weeks and it is working for me or I will have to change the theme of my blog.
Having a mobile-friendly website is a must-have nowadays – so I guess I have a project for 2016 🙂
If you have suggestions or ideas for this challenge let me know – just leave a comment!
